2021最新解决DZ空行问题方法
查看
765
回复
0
这是一个创建于 1280 天前的主题,其中的信息可能已经有所发展或是发生改变。
DZ这个编辑器一言难尽呀,空行丢失真的让人无语,尤其是在图片多的时候~!
为了解决这个问题我先是编辑器默认文字模式,再是改代码,结果,要么是打一个空行变两个,要么是没用。
此方法由DZ论坛“howfarstudio”分享,由CPOteam整理
| 解决方法:
找到static/js/bbcode.js文件,搜索以下代码
找到
复制代码
在这段代码最后面添加以下代码
复制代码
修改后如下

保存后,清除缓存,完美解决问题
可能目前我还没发现其他问题,希望大佬们可以补充回答~!
知识源于分享,CPOteam希望能够帮助到大家~!
为了解决这个问题我先是编辑器默认文字模式,再是改代码,结果,要么是打一个空行变两个,要么是没用。
此方法由DZ论坛“howfarstudio”分享,由CPOteam整理
| 解决方法:
找到static/js/bbcode.js文件,搜索以下代码
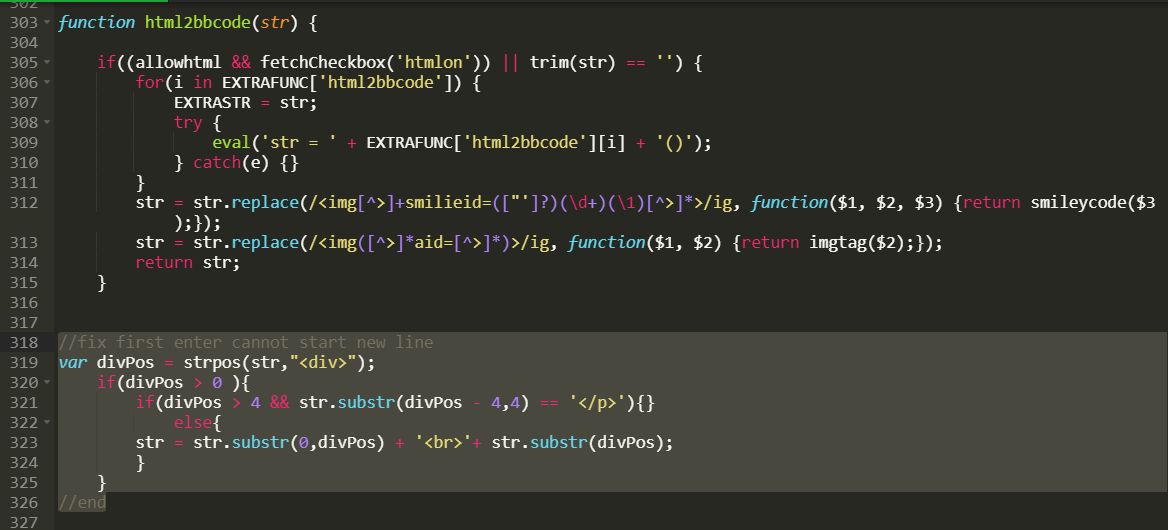
找到
- function html2bbcode(str) {
- if((allowhtml && fetchCheckbox('htmlon')) || trim(str) == '') {
- for(i in EXTRAFUNC['html2bbcode']) {
- EXTRASTR = str;
- try {
- eval('str = ' + EXTRAFUNC['html2bbcode'][i] + '()');
- } catch(e) {}
- }
- str = str.replace(/<img[^>]+smilieid=(["']?)(\d+)(\1)[^>]*>/ig, function($1, $2, $3) {return smileycode($3);});
- str = str.replace(/<img([^>]*aid=[^>]*)>/ig, function($1, $2) {return imgtag($2);});
- return str;
- }
复制代码
在这段代码最后面添加以下代码
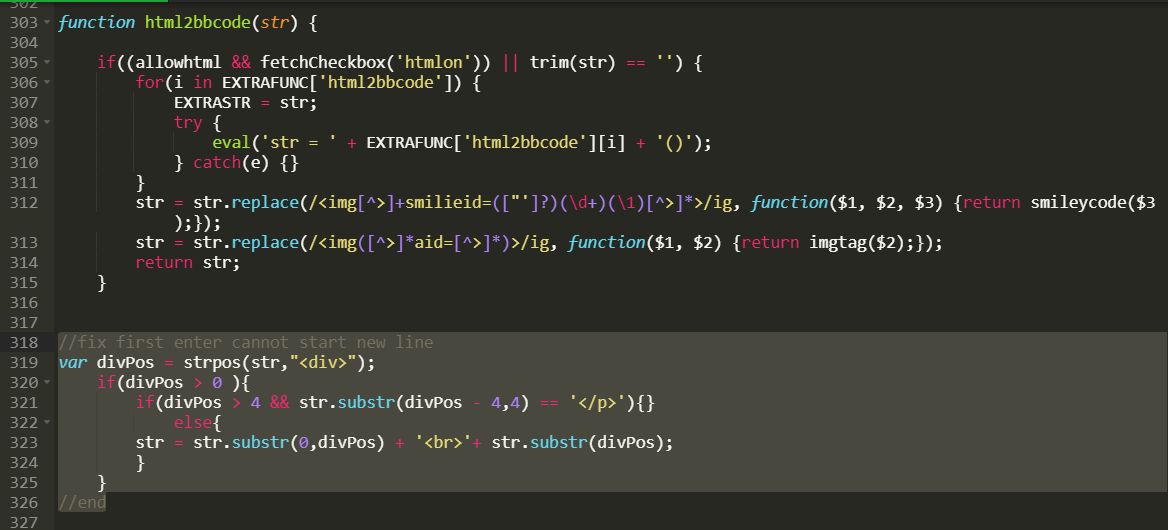
- //fix first enter cannot start new line
- var divPos = strpos(str,"<div>");
- if(divPos > 0 ){
- if(divPos > 4 && str.substr(divPos - 4,4) == '</p>'){}
- else{
- str = str.substr(0,divPos) + '<br>'+ str.substr(divPos);
- }
- }
- //end
复制代码
修改后如下
2021最新解决DZ空行问题方法

保存后,清除缓存,完美解决问题
可能目前我还没发现其他问题,希望大佬们可以补充回答~!
知识源于分享,CPOteam希望能够帮助到大家~!
找不到内容不要怕,关注我们公众号给我们留言,我们会逐一回复(问问题也可以哦(*^▽^*)~!)

访问小社区前必读声明
本站服务条款详见下方链接内容 :
https://www.cpoteam.win/thread-29-1-2.html
本站免责声明详见下方链接内容:
https://www.cpoteam.win/thread-1838-1-1.html
注意事项:再次提醒,请您在访问本站时必须遵循如上所有声明和条款;本站所发表的内容仅代表原作者观点与本站无关,发表内容请遵守相关法律,请勿灌水,如果有违规情况,本站有权在不联系的情况下处理违规账号,如有违法行为,将移交公安部门处理,并全力配合。
联系方式:如若遇到版权问题,可以通过邮箱:cpoteam@qq.com 或 本站客服: 联系我们,我们将按照规定及时处理。
联系我们,我们将按照规定及时处理。
温馨提示:本站部分内容已在微信公众号平台申请原创,未经本站同意,禁止转载!如需转载,请关注我们订阅号联系我们~!感谢~!
注:请您严格遵守本站相关规定,本站为非盈利公益网站,已经将联系方式全站公示出来,如若不联系,代表您已放弃相关权益,望谅解!
精彩回复
还没有人回复此帖!



 提升卡
提升卡 置顶卡
置顶卡 沉默卡
沉默卡 喧嚣卡
喧嚣卡 变色卡
变色卡